Ismerd meg a legújabb webdesign trendeket naprakész blogbejegyzésünkből!
Mindennapjaink részévé vált a digitális technológia folyamatos használata.
A koronavírus-járvány kezdete óta még szélesebb körben és egyre több területen használjuk az online megoldáskat.
Az elmúlt évek eseményei egyértelműen rámutattak arra, hogy az online jelenlét – szinte már minden szektorban – a sikeres vállalkozás alapfeltétele.
A személyes vásárlásokat és találkozókat felváltotta az online megrendelés és a zoom meetingelés.
Megnövekedett az internetezéssel töltött idő és a kanapéról intézhető ügyek száma.
Sok vállalkozás számára az elmúlt két évben a fennmaradás kulcsát a rugalmasság és a gyors, online térbe való áttérés jelentette.
2022-ben már egyértelműen olyan korszakot élünk, amikor az online térben kell kitűnni a versenytársak tömegéből.
Mégis hogyan érhetjük el ezt a leghatékonyabban?
Egy naprakész, a fehasználók igényeire szabott, a mai webdesign trendeket követő weboldallal!
Minden tudatos és előrelátó vállalkozó számára az elmúlt években előtérbe került a webdesign fejlesztés.
Ez nem is csoda, hiszen online felületeink és weboldalunk modernizálása pozitívan befolyásolhatja márkánk értékét és vállalkozásunk bevételeit.
2022-ben az online felületeink modernizálása és webdesignunk megújítása az egyik legjobb hosszú távú befektetés a vállalkozásunk jövője szempontjából, hiszen a trendek arra mutatnak, hogy a digitális megoldásoké a jövő.
2022 top 10 Webdesign trendje
A 2022-es webdesign-trendekről általánosságban elmondható, hogy továbbra is kiemelt fontosságú a gyorsaság, a funkcionalitás és a szemet gyönyörködtető tervezés.
Azonban ebben az évben még szélesebb körben terjednek el az animációk és a videók a felhasználói élmény fokozására érdekében.
Hiszen, ha összehasonlítjuk a néhány évvel ezelőtti webdesignokat a napjainkban jellemzőekkel, akkor hatalmas különbséget fogunk tapasztalni.
Elég abból kiindulnunk, mi a trendi ma a Behance felületen.
A webdesign 3.0-át a szabad pozicionálás, az elemek átfedése, a játék a fehér térrel és a szabad méretezés jellemzi.
Webdesign tipp #1. – Memphis design
Újra hódít az 1980-as évek egyik meghatározó stílusa a memphis design.
Sokan hivalkodó stílusként tekintettek rá és a kaotikus minták és formák sokaságát párosítják hozzá.
A maga idejében a memphis design a minimalizmus és a művészeti kritikusok ízlésének elutasítása volt, színesebbé, megközelíthetőbbé és kalandosabbá tette a tervezést.
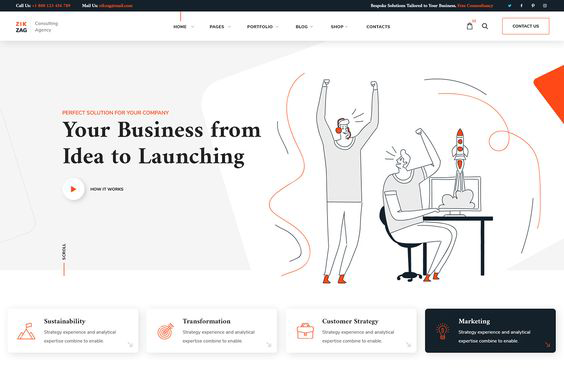
Webdesign tipp #2. – Tipográfiai nyitókép
A 2022-ben egyre elterjedtebb lesz az a webdesign, ahol a nyitóoldal üzenetét a tipográfia eszközével kívánják átadni a látogatónak.
“Ha erős az üzenetünk, ne bízzuk a véletlenre.” – erre az elvre hagyatkozik ez a 2022-es webdesign trend is, ahol a képek szerepe – a megszokottól eltérően – háttérbe szorul a szöveggel szemben.
Webdesign tipp #3. – Hódítanak a “kényelmes színek”
A megnövekedett képernyő előtt töltött idő következtében a webdesignerek elkezdtek a szem kímélése érdekében a sötét és a fehér fény két szélsőségén kívül is gondolkodni.
A szem számára kényelmes színeket kezdenek alkalmazni, mint például az halványzöld, a pasztell kék, a meleg barna vagy a világos rózsaszín.
Ezek nemcsak a weboldal színeit teszik kellemesebbé, mint a tiszta fekete vagy a fehér, hanem természetesen nyugalmat teremtenek a kikapcsolódáshoz.
Webdesign tipp #4. – 3D-s elemek mindenhol
Aki gyerekkorában sokat játszott számítógépen, biztosan emlékszik még, mekkora áttörés volt a 2D-s játékokról áttérni a 3D-s grafikákra.
Bizonyára azt az élményt sem felejti el, hogy milyen őrjítően mozdulatlanná fagyott a számítógépe, amikor nem volt elég erős a videokártyája (a legizgalmasabb pillanatban, mentés előtt).
A 3D grafika a technológia előrehaladtával egyre szélesebb körű ágazatokban terjedt el.
Így már nemcsak az animációkban, mesékben és játékokban visszatérő elemek, a webdesignban is egyre többen használják.
Természetesen, mint minden művészetben, itt is megjelent a realizmustól való elszakadás, így a leegyszerűsített 3D-s formák érdekes ábrázatot nyújtanak a webdesign tervezésben is.
Webdesign tipp #5. – Minimalizmus és funkcionalitás
A minimalizmus a modern webdesign egyik alapelve, nincs ez másképp 2022-ben sem.
De mit is jelent a minimalista webdesign?
Találóbb kifejezés lenne erre a tervezési elv, mint a webdesign trend.
A minimalista tervezés azon alapul, hogy csak az alapvető elemeket – például alapformákat, tiszta szöveget, korlátozott színpalettát és üres helyet – használják fel valami egyszerű, funkcionális és emlékezetes alkotáshoz.
Ennek a trendnek a velejárója nemcsak a weboldal vizuális tervezésének egyszerűsítése, hanem a használhatóság és a funkcionalitás szem előtt tartása.
A minimalista webdesign az elkövetkező években a modern felhasználói felület kialakításának kulcsfontosságú eleme lesz.
Webdesign tipp #6. – Interaktív élmények
Egyre több márka használ sikeresen például kérdőíveket az interaktív élmény elősegítése érdekében.
A kérdőívek személyre szabott, feleletválasztós kérdéseket tesznek fel a weboldal látogatóinak.
A kérdőívek a látogatók preferenciáinak megismerésére összpontosítanak.
Segítségükkel pontosabb és személyesebb termékajánlás adható, mely hozzájárulhat a bizalom kiépítéséhez.
Webdesign tipp #7. – Illusztrációk és valós elemek keveredése
Miért ne használhatnánk képet és illusztrációt is, ha kiegészítik egymást?
Miért korlátoznánk be magunkat az egyik verzióra, miközben a geometrikus formáktól a kézzel rajzolt ábrákig bármit használhatunk a fotók „felpimpelésére”?
Ha a márkád megengedi, nyugodtan rugaszkodj el a szabályos design talajáról.
2022-re már annyi váratlan esemény történt a világban, hogy a valóság egyébként is megfoghatatlanná vált.
Ezt követik a webdesign trendek is: egy kis vidámság és játékosság pedig akár egy alapos, kreatív és minőségi munkára engedi asszociálni a látogatókat.
Webdesign tipp #8. – Parallax animáció
Évről évre tanúi lehetünk az animációs trendek növekvő népszerűségének a weblap készítés terén.
A webanimációk évről évre még összetettebbé és izgalmasabbá válnak az elemek előtérbeli és háttérbeli mozgásának szétválasztása révén.
Webdesign tipp #9. – Kézzel készített webdesign
A 2022-es webdesign trendek között megfigyelhetjük a tökéletlen, kézzel rajzolt alkotások térnyerését is.

Webdesign tipp #10. – Interaktív görgetés
A görgetéssel generált weblapok korszerű és lélegzetelállító képi megjelenést nyújtanak.
Jellegzetességük, hogy a weboldal tartalma a görgetés során áttűnésekkel, effektekkel, egymásból átalakulva tűnik fel, ezzel a kijelző elé bilincselve a látogatót.
Ez a webdesign trend arra ösztönzi a felhasználót, hogy még többet olvasson a termékünkről, emellett a képi elemek hozzásegítenek, hogy ahhoz is biztosan eljusson a fő üzenet, aki csak gyorsan végig kívánja pörgetni a weboldalad.
Természetesen ennek a megoldásnak a sok-sok előnye mellett, megvannak a maga hátrányai is.
Ha a felhasználónak éppen nincs elég sávszélessége, a weboldal lassan tölthet be, sőt össze is omolhat a böngészője.
Az is előfordulhat, hogy gyorsan meg akar nézni valamilyen információt a termékről, de útközben elfogy a türelme.
Egy ilyen típusú weboldallal mindig mérlegelnünk kell, hogy mit nyerhetünk és veszíthetünk vele.
Néhány példa a görgetős weblapokra:
…és MÉG több Webdesign tipp
A fenti trendek eddig egyelőre a képi megjelenésről szóltak. 2022-ben azonban a vizuális ábrázoláson túl számtalan további szempontot kell figyelembe venni egy weboldal készítése során.
Most összeszedtük a legfontosabbakat, amelyek különösen nagy hatással lehetnek a megtérülésedre.
“A növekvő hirdetési költségek többek között azok, amelyek miatt a marketing-szakembereknek oda kell figyelniük a landing oldal és a konverzió optimalizálásra. Manapság a figyelemnek a felhasználói pszichológia megértésére szükséges összpontosulnia.
A legtöbb esetben nem az oldal rossz használhatósága jelenti az akadályt, hanem a könnyen érthetőség és a motivációs tényezők hiánya” – BEN HARMANUS, Principal Marketing Manager, EMEA
A weboldalad készítésénél 2022-ben tehát elsősorban a felhasználók igényeit és a személyre szabott tartalmat kell szem előtt tartanod.
A következő néhány tipp mindenképp elengedhetetlen lesz az új évtizedben:
#1. Átláthatóság
Egy weboldal ma már egy eszköz arra, hogy kiépítsd a bizalmad a célközönségeddel: ez azt jelenti, hogy a te felelősséged lesz az, hogy elegendő információt kapjanak ahhoz, hogy akár a legkisebb elköteleződést (pl. hírlevél feliratkozás) megtegyék az oldaladon.
Ehhez első sorban a nagyfokú bizalom kiépítése szükséges, a megtartásáról pedig egyelőre ne is beszéljünk.
A felhasználóknak érezniük kell a döntés szabadságát, ezért több különböző weboldalt fognak összehasonlítani ahhoz, hogy tudatos elhatározásra jussanak.
Ha nem szolgálsz elég információval vagy mindezt nem nyújtod kellőképp átlátható és könnyen elérhető formában, a versenytársad fogja megtenni helyetted.
Ezután mondanom se kell, hogy kinek szavazzák majd meg a bizalmat.
Ha valamilyen okból kifolyólag nem akarod kiírni a termékeid/szolgáltatásaid árát, akkor is tedd lehetővé, hogy a felhasználók néhány gombnyomással árajánlatot kérhessenek.
Mindemellett olyan tartalmat kell nyújtanod, ami ebben az esetben segít abban, hogy a felhasználók – még annak ellenére is, ha a versenytársadnál láthatják az árakat – megelőlegezzenek annyi bizalmat neked, hogy meghallgatják az ajánlatodat.
Az elkötelezettséget tovább növelheted, ha megjeleníted a korábbi vásárlóid/ügyfeleid véleményét, a minősítéseket, az engedélyeket, a biztonsági intézkedéseket és a garanciát.
#2. Mobilbarát kialakítás
Tudjuk, hogy mindenhol ezt szajkózzák neked.
Viszont nagyon sokszor fordul elő, hogy a mobilbarát kialakítást csupán az esztétikára alkalmazzák, azonban az oldal nem elég gyors vagy a konverziós stratégia nincs mobilra kidolgozva.
#3. Felhasználóbarát kialakítás
Elemezd a látogatóid viselkedését, csinálj A/B teszteket, tanulj a visszajelzésekből.
Egy negatív visszajelzés nem kudarc, hanem ez egy tökéletes lehetőség arra, hogy meghalld, mi az, ami visszatartja a márkád, a vállalkozásod a növekedéstől.
Elképzelhető ugyanis, hogy amit egy felhasználó megfogalmaz, azt mások talán nem teszik szóvá annak ellenére, hogy őket is elbizonytalanítja.
Ha teheted, használd ki napjaink fejlett marketing automatizációs és elemző eszközeit arra, hogy visszajelzést szerezz a látogatóidtól és elnavigáld őket a “nézelődéstől” a vásárlásig.
A felhasználónak a weboldaladat olvasva azt kell éreznie, hogy:
- “mi megértjük a problémádat”
- “hallunk téged”
- “tudjuk, mivel küzdesz”
Ehhez viszont az kell, hogy az ő nyelvükön szólalj meg.
Nem elég elővenned egy szakmailag tökéletesen megfogalmazott műszaki termékleírást vagy visszaemlékezned az irodalom órádra, ahol azt tanították, hogy minél festőibben és választékosabban öntsd szavakba a gondolataid.
Ez persze részben egy nagyon jó tanács, de ne felejtsd el, hogy csak akkor fog azonosulni az értékrendeddel egy olvasó, ha úgy érzi, hogy a tartalom neki szól.
Emiatt meg kell őt ismerned, tudnod kell, hogy ő hogyan kommunikál, hogyan beszél másokkal a problémájáról.
Olvass fórumokat, releváns hozzászólásokat, véleményeket és kérdezd meg magadtól:
A Te weboldalad valóban megragadja a hozzá hasonló személyek (azaz célcsoportod) figyelmét?
A Hubspot kutatásai (2020) alapján a modern webdesign egyik legkiemelkedőbb jellemzője a felhasználóbarát kialakítás.
Mit jelent ez?
Egy felhasználóbarát webhely megfelelő mennyiségű információt tartalmaz a látogatók számára, emellett fontos eleme a színvonalas tervezés, és a gyors betöltési idő is.
A kutatás eredményei alapján:
- Az emberek 93% -a azért hagyott el egy weboldalt, mert az nem megfelelően jelent meg az eszközén.
- A felhasználók 90%-a azért hagyott el egy weboldalt, mert az rosszul volt megtervezve.
- A felhasználók 93%-a kilépett, mert egy weboldal nem töltődött be elég gyorsan.
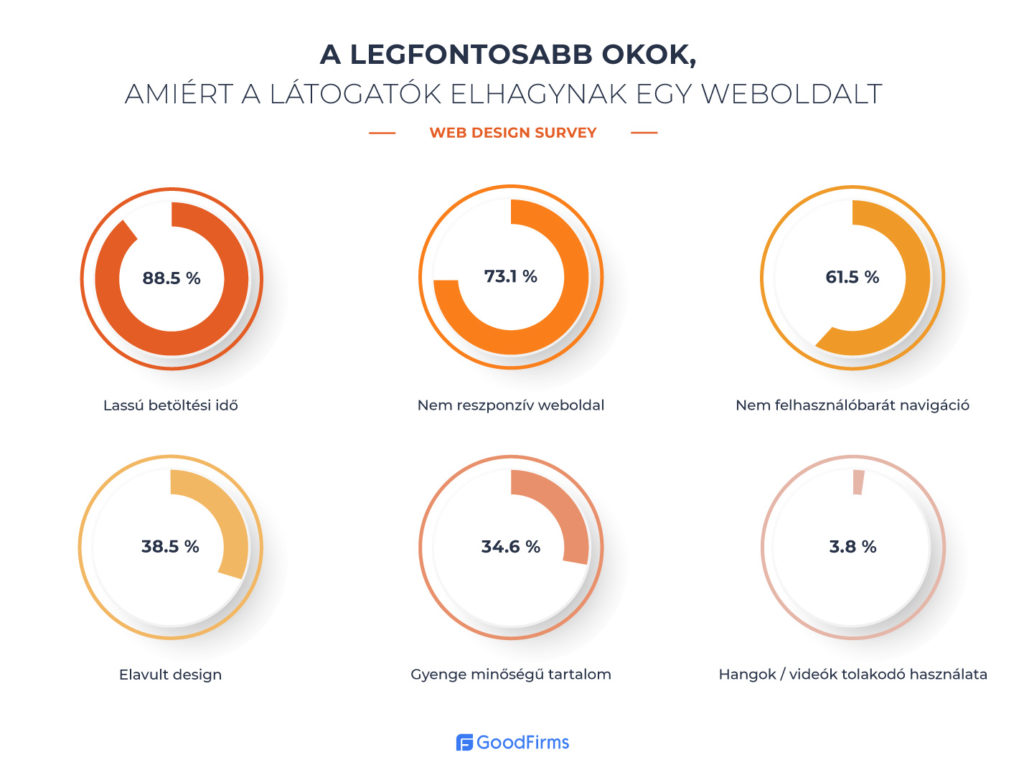
Egy másik friss kutatás is vizsgálta a leggyakoribb okokat, amik azonnali távozásra késztetik a weboldalak látogatóit.

Ezek az eredmények jól szemléltetik a felhasználóbarát kialakítás fontosságát, mely elengedhetetlen bármely webhely hosszú távú sikere szempontjából.
Kutatási eredmények és tendenciák a 2022-es évre
1. A mobil eszközök használatának fokozatos növekedése figyelhető meg
“2021 első negyedévében a mobileszközök generálták a globális weboldalforgalom 54,8%-át.” (Statista, 2021)
2022-ben tehát kijelenthetjük, hogy a mobilforgalom meghaladja a számítógépen generált forgalmat.
Így napjainkban már nem elegendő, hogy mobil eszközökre optimalizáljuk a webdesignunkat, arra is törekednünk kell, hogy még jobb élményt nyújtsunk mobil eszközön a látogatóknak.
Ennek érdekében érdemes megfontolnunk akár egy mobilalkalmazás fejlesztését is, de ebbe természetesen nem minden vállalkozásnak érdemes belevágnia.
2. Reszponzív webdesign használatának fontossága
“A webdesignerek 73,1%-a véli úgy, hogy a nem reszponzív design az egyik fő oka annak, amiért a látogatók elhagyják a weboldalt.” (GoodFirms, 2021)
Tekintettel a mobileszközök túlnyomó használatára, elengedhetetlen, hogy a webhelyek a kisebb képernyőméretekre és az asztali számítógépekre egyaránt optimalizálva legyenek.
A több mint 200 webdesigner és szabadúszó megkérdezésével készült felmérés eredménye alapján a reszponzív dizájn hiánya az egyik legfőbb ok, amiért a látogatók elhagyhatnak egy weboldalt.
A felmérés szerint további ok lehet például a lassú betöltési idő, a rossz navigáció és a tartalmi struktúra.
3. A vizuális elemek kiemelt szerepe
A Top Design Firms által készített kutatás szerint a fogyasztók 40%-a a képeket, 39%-a a színeket, 21%-a a videókat értékeli leginkább egy weboldalon.
A kutatási eredmények alapján a felhasználók számára kiemelten fontosak a vizuális elemek.
4. Vásárlói döntést támogató elemek
“A vásárlók 85%-a szerint a termékinformációk és a képek fontos döntési tényezők a számukra, amikor gondolkodnak, hogy melyik márkától vagy kereskedőtől vásároljanak.” (Google/Ipsos, 2019)
5. Felhasználóbarát kialakítás szem előtt tartása
“A fogyasztók 60%-a fontosnak tartja a felhasználóbarát kialakítást egy online webáruház esetében.” (Statista, 2020)
Egy közel 1000 amerikai fogyasztó körében végzett felmérés során 60 százalékuk nyilatkozott úgy, hogy a weboldal használhatósága fontos szempont számára egy online bolt esetében.
Egy weboldal használhatósága a vizuális hierarchia és a színek következetes használatával javítható a legkönnyebben.
Konklúzió: Webdesign trendek 2022-re
Ahogyan láthattad, nem elég az, hogy egy igazán divatos, esztétikus weboldalt üzemeltetsz, ha nem figyelsz arra, hogy valóban megszólítsd a célcsoportod.
Itt szeretnénk kihangsúlyozni a kapcsolatot a webdesign és a UX (felhasználói élmény) között.
A koronavírus járvány következtében az online jelenlét minden eddiginél fontosabbá vált, egyre több terméket és szolgáltatást vásárolunk az interneten.
A pandémia következtében tartósan átalakultak a fogyasztási szokások, a vásárlás és információszerzés egyre inkább az online térben zajlik.
Mi lenne ennél megfelelőbb időszak a vállalkozásod online fejlesztésére?
Míg személyesen számos eszközzel tudsz hatni a potenciális vevőidre, többek között az üzleted kialakításával, a fényekkel, illatokkal és a személyes kapcsolat kialakításával, 2022-ben már online kell kapcsolódni a célcsoportoddal.
Egy jól megválasztott webdesign segít a kijelzőn keresztül megnyerni a fogyasztók bizalmát és nagyban hozzájárul, hogy megvalósuljon a kívánt konverzió.
A bejegyzésünk útmutatót kíván nyújtani a 2022-es webdesign trendek izgalmas kavalkádjában, ugyanakkor fontos mindig szem előtt tartanod, hogy a weboldaladnak elsősorban a márkád arculatába kell illeszkednie.
Ahhoz, hogy bizalmat kelts a közönségedben elengedhetetlen, hogy a weboldalad informatív, felhasználóbarát és megfelelően szövegezett legyen.
A Cluster Media csapatára az arculattervezéstől kezdve egészen az álom weboldalad konverziójának felpörgetéséig mindenben számíthatsz!
Lépj velünk kapcsolatba, kérj ingyenes konzultációt!
Gyakran ismételt kérdések
Milyen trendek jellemzik 2022-ben a webdesign készítést?
A 2022-ben alapkövetelmény egy naprakész webdesignnal szemben a gyorsaság, a funkcionalitás és a szemet gyönyörködtető tervezés.
Miért fontos a reszponzív webdesign?
A reszponzív webdesign optimális megjelenést biztosít a weboldalnak minden készüléken, ami a mobil eszközök térnyerésével egyre inkább elengedhetetlenné vált.